This is a post I wrote geared towards WordPress.com users. However, the tips are great for any site, no matter the platform, and are the very first things I do after verifying a site on Google Search Console.
Help! Googlebot Cannot Access CSS And JS files On My WordPress Site!
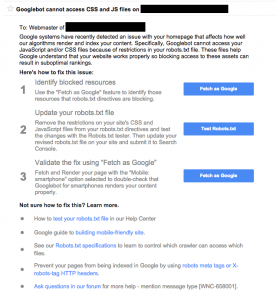
If you received this message this morning from Google Search Console (formerly Google Webmaster Tools), you’re not alone. Google has recently been pushing harder for webmasters to allow crawlers full access to all Javascript and CSS so that they can render a site to determine whether or not it meets mobile standards (among other things). Many WordPress sites (along with the other major CMSs) received an ominous warning that their site was blocking assets, and it could affect rankings. While technically true, many of the sites were only blocking /wp-admin/, where absolutely no public-facing assets should live. For those of you that are in that situation, relax.
However, a number of sites are also blocking /wp-includes/. While it doesn’t seem obvious, there are a number of things that live here which would need to be accessed by users (i.e., crawlers) to render pages properly. For example, Dashicons, the small icons you generally associate with the admin side of WordPress, can often be called by themes for front-end usage. Another major thing that can hinder proper rendering by crawlers is jQuery. Sometimes, themes will enqueue a different version, but by default, it lives in the /wp-includes/ folder. If we dive even further into the issue, we’d see that the built-in emojis and comment reply handling would also be affected.
So, what can be safely blocked? At this point, here’s what a “compliant” WordPress robots.txt would look like (as far as what is safe to block). Of course, you’d want to add in your own sitemap directives and other special cases, but this is a good starting point.
User-agent: *
Disallow: /cgi-bin/
Disallow: /trackback/
Disallow: /wp-admin/
Disallow: /xmlrpc.php
One big word of warning: DO NOT block anything under /wp-content/. You can assume anything blocked here is going to hit you pretty hard eventually, since everything to do with site rendering exists here; plugins, themes, images, and so on. It was popular at one point to block crawlers (like Googlebot) from plugin folders, but given the amount of Javascript and CSS many plugins employ now, it’s a dangerous proposition. If you’re blocking anything here, open it back up immediately.
Questions or comments? Leave them below!
Google Rewrites Page Titles To Push Brand Over Keywords
(originally posted on DesignBigger)
The Google+ expert, Mark Traphagen tweeted a link to an article that talked about how Google seemed to be testing yet another method of rewriting the page title, or that somehow, colons in the title could be a new ranking factor. Other Twitter people reported seeing it as early as Friday.
Now, we’ve known for a long time that they’ll craft a new page title if they think what’s there isn’t relevant enough. That’s nothing new. But, to explicitly pull out a brand name and put that in front of everything else is certainly new, and much bigger than just a test. Take, for example, our own site.


I’ve had discussions as early as two years ago about how brand would be extremely important in the SERPs; even back then it was pretty clear when they started automatically segmenting B2C-centric results by brands. At the time, those happened to be major brands. Now, that’s not a direct connection to this particular issue, but it was certainly indicative of where their mindset was, and where they’d be headed in the future.
So, should you start re-crafting all of your page titles? As of now, I say no. I don’t believe that changing from “Keyword Text – Brand” will be better than “Brand – Keyword Text”. At least, not yet. What they display and what they see as valuable has often been two very different things, and there’s no concrete evidence to start switching. However, it would certainly behoove you to test this.
It’s becoming clear (as if it hasn’t been already) that Google is pushing business to build their brand. That means we have to move beyond the anchor-text heavy link building and start going after things that actually matter. Beyond the obvious Moz metrics, imagine the weight that a branded link from a major news source would carry. I’d be interested in seeing how valuable that link would be versus an anchor text link from the same source.
The verdict? It’s not a test. Get on board and start building your business’s brand, or you’re going to get left out to dry.
90% of Webmaster Tools Alerts Are Black Hat Related
(originally posted on DesignBigger)
In the thousands of Google Webmaster Tools alerts and messages that are sent each month, about 90% of those are estimated to be black hat related. Another stat that’s interesting is about 3% are notifications of a hacked site; chances are, you’ve seen pharma spam in the SERP results that lead to a normal-looking page. That same 3% covers malware-infected sites, too. Check out the video for Matt Cutts’ take on these alerts.
What we’re interested in knowing is what percent of notifications are for non-spam/non-black hat issues? Does this mean that webmasters are doing better at keeping a solid, optimized site? Is the popularity of good CMS software helping site owners adhere to standards easier?
What do you think? Let us know in the comments below!
7 Steps to Google Places Phone Verification
(originally posted on DesignBigger)
Stop the presses, and get ready to clean up your business listings in Google Places! It appears that a new year has brought a few new things along with it, and one of those is phone support for local verification issues in Google Places. If you are like me then you probably have a few local listings that are still pending verification, and you have probably sent out those pesky postcards at least 3 or 4 times with no success. Maybe it’s Google’s fault or maybe it’s just the postman’s fault, but one things for sure, they aren’t making it to their destination!
Below is a step-by-step guide of what you need to know if you are having a problem verifying your business and need to take advantage of the new phone verification option:
The 7 Steps to Google Places Phone Verification
- Login to your Google Places account
- Go to: I’m having a problem verifying my listing(s) troublshooter
- Select, “I tried PIN verification for a single listing“
- Next, select the “postcard” for “Which verification option did you most recently use?”
- Next, select “yes” for “Have you waited 15 days”
- Next, hit the hyper link for “call us“
- Next, you will be taken to a call back/contact form
Within about 15 seconds or so after you completed the process above, you will receive a call from an automated machine which will prompt you to press 1 for support. It will then quickly transfer you to a live english speaking person.
This is a new service and is of course still something that is rolling out so we will see how Google continues to implement and develop it. What is actually being offered right now is phone support for any business that is pending verification (that has attempted the 15 day process). This is being offered via a US based, english speaking individual.
This is a valuable and costly investment by Google, and should show us that they are and will continue to focus attention on local. As SEOs we all need to make sure that we are paying enough attention to our customer’s local needs as well.